In the next lesson about Layers, we will learn about how to use Layer style Photoshop. If you have not read the previous lesson, you can read the overview Layers and how to move and resize layers.
Contents
Layer Style
Layer Style is used when you want to create effects for objects such as shadows, floating effects, adding borders, etc. You can download the Photoshop file at the end of the lesson to practice
There are two ways to use Layer Style
- The first way: Right-click on the layer and select Blending Options.
- The second way: You select the layer and then click the “fx” icon at the bottom of the Layer Panel.
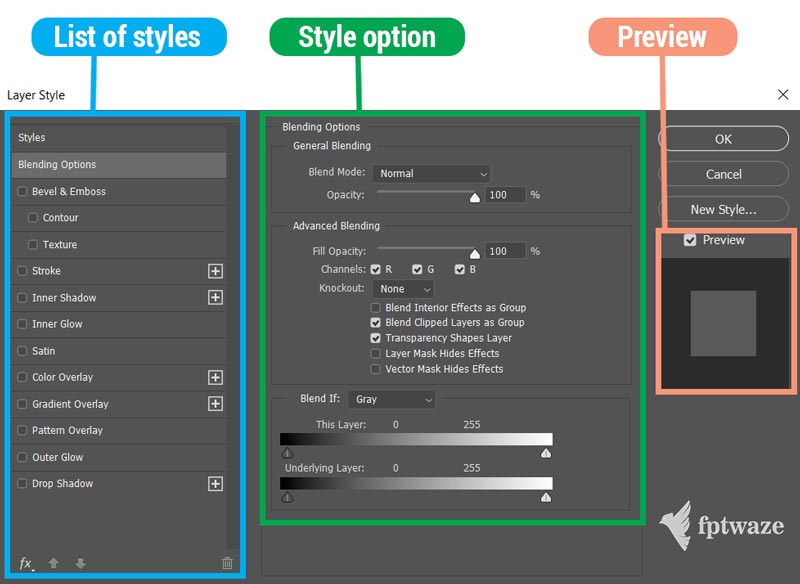
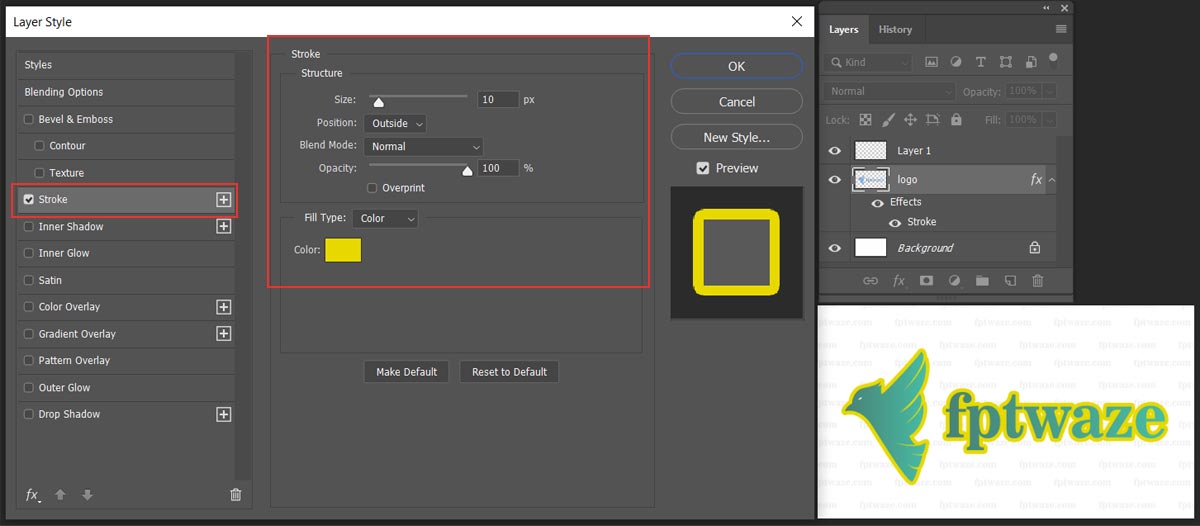
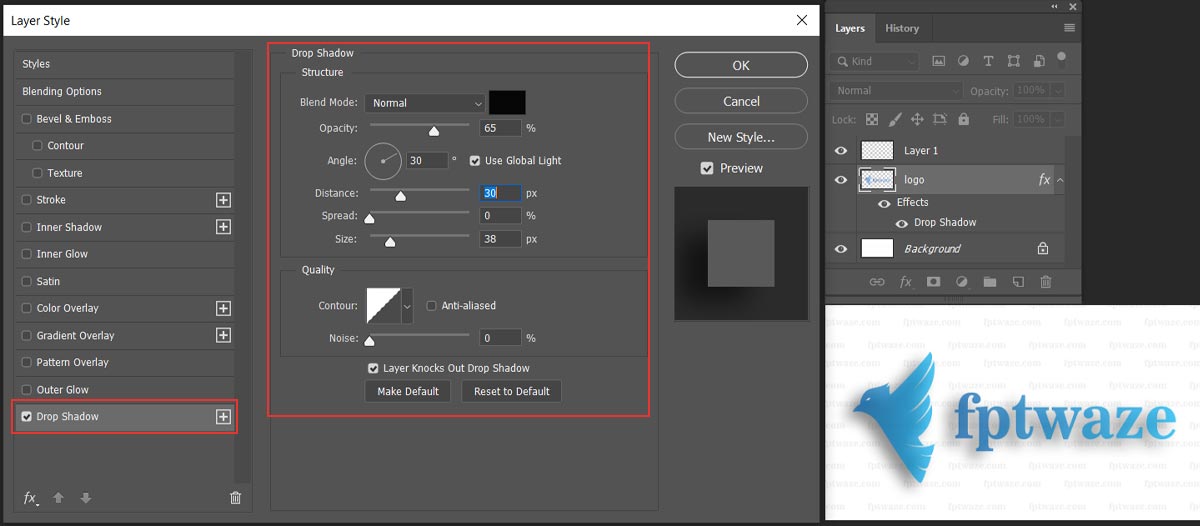
After selecting, the Layer Style box appears as shown below:

The Layer Style box consists of three main parts
- List of effects: The effects being used will be selected.
- Parameters of effects: Corresponding to each effect, a parameter table will appear for you to set.
- Preview pane: Show the effect applied to the previous object here.
Function of each style
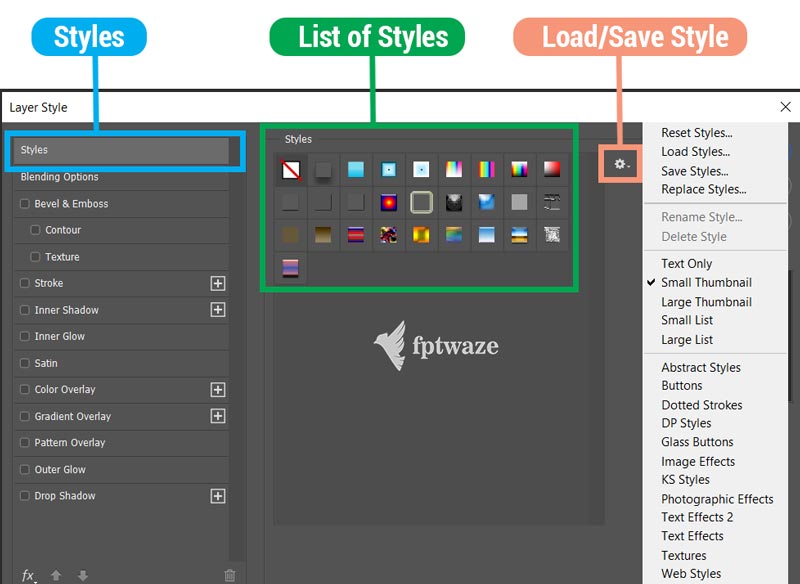
Styles
Lists Photoshop’s available Styles, you can save the Styles for later use. There are also many styles online for you to download and import.

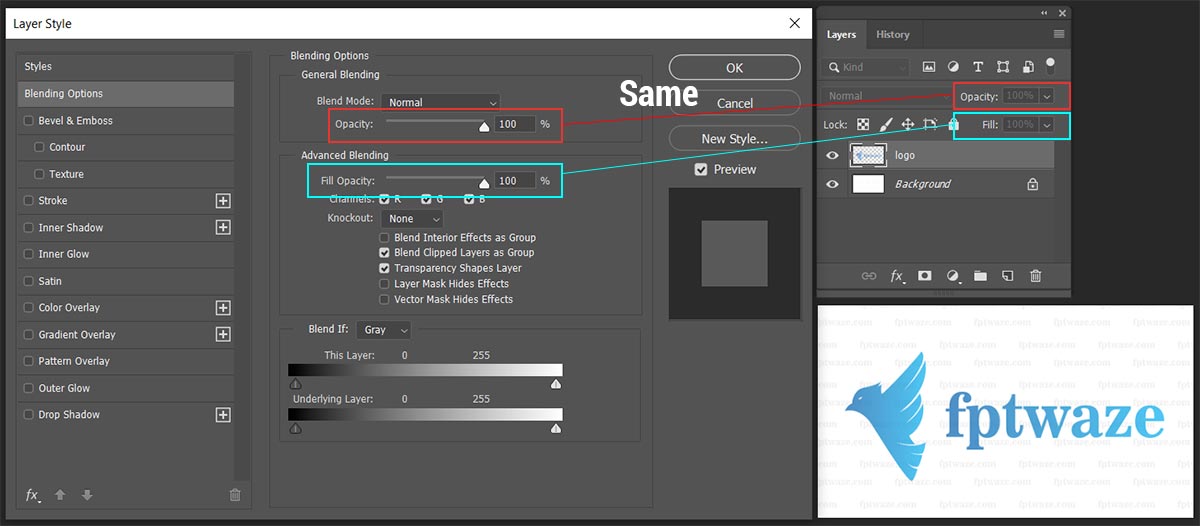
Blending Options
Do you remember the Blending mentioned in the first lesson on Layers? Here we have some more advanced options like changing the transparency level for each R G B channel separately.

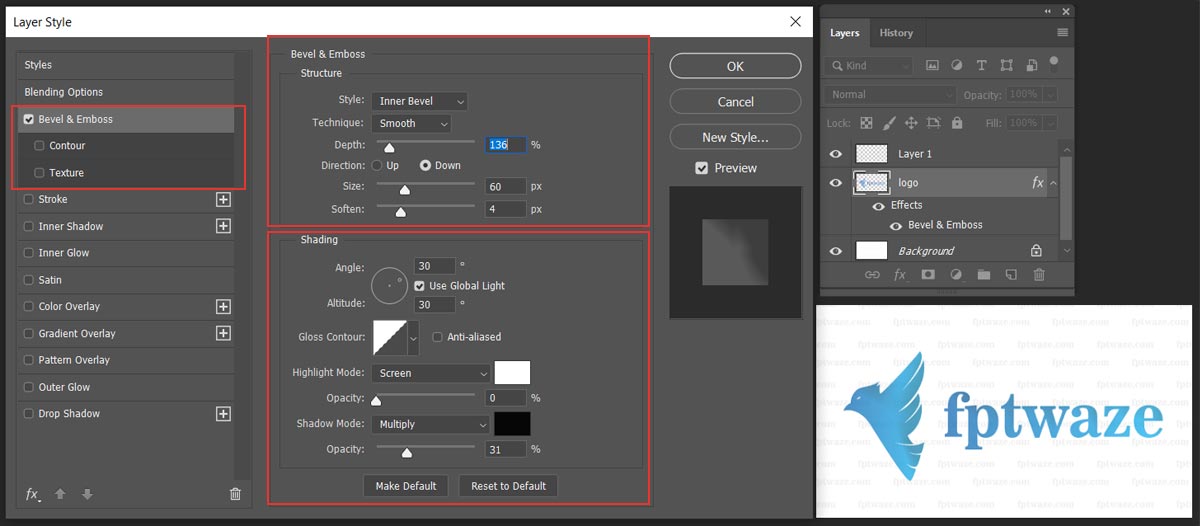
Bevel and Emboss
Use Bevel and Emboss to create a floating effect on the edge of the layer. In the Structure section you can adjust the effect inside or out (Style), the display type of the effect hard or soft (Technique), the density and the size of the effect (Depth/Size/Soften). To change the light direction and blend the light and dark areas you can adjust the parameters in the Shading box.
In addition, in Bevel and Emboss, there are two subsections, Countour and Texture. Countour is used to create grooves on the effect and Texture to add patterns to the object.

Stroke
Use Stroke to outline the Layer. You can adjust border thickness, border position (inside, out, center align), transparency, color…

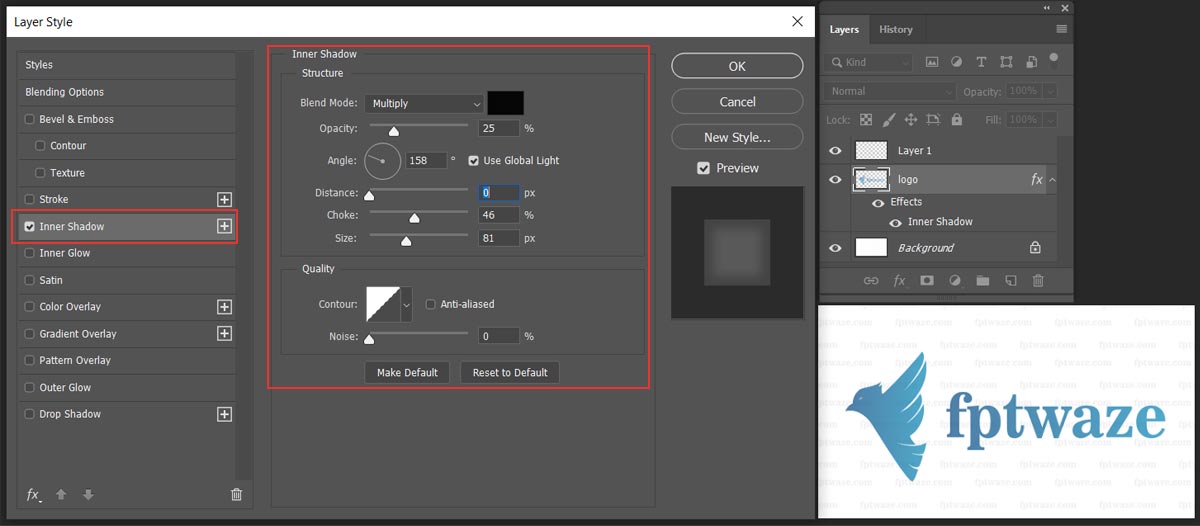
Inner Shadow
Use Inner Shadow to create a shadow inside the Layer. You can adjust the angle, distance, shadow size.

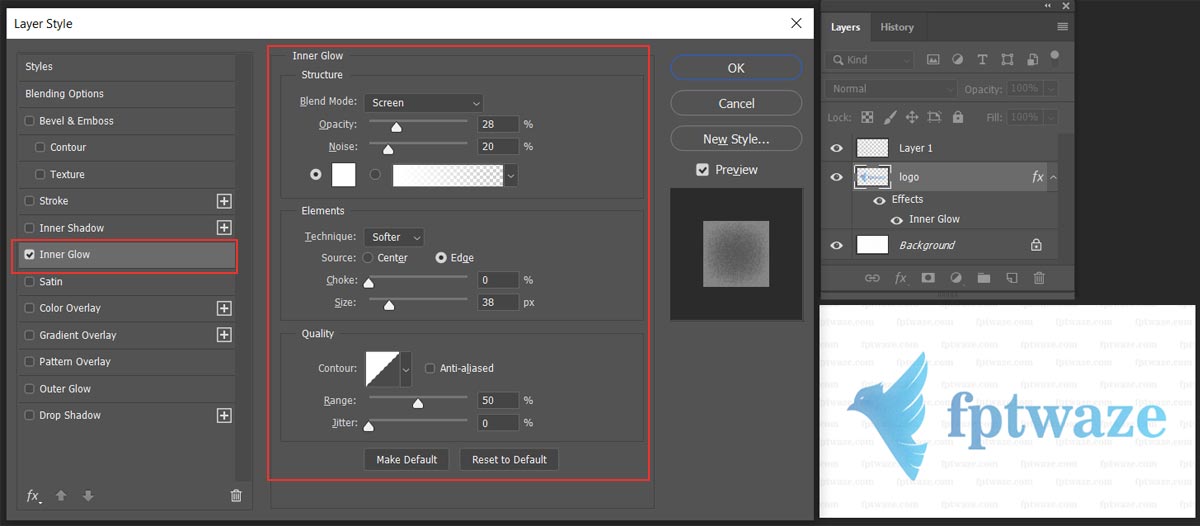
Inner Glow
Use Inner Glow to create a glow effect inside the Layer.

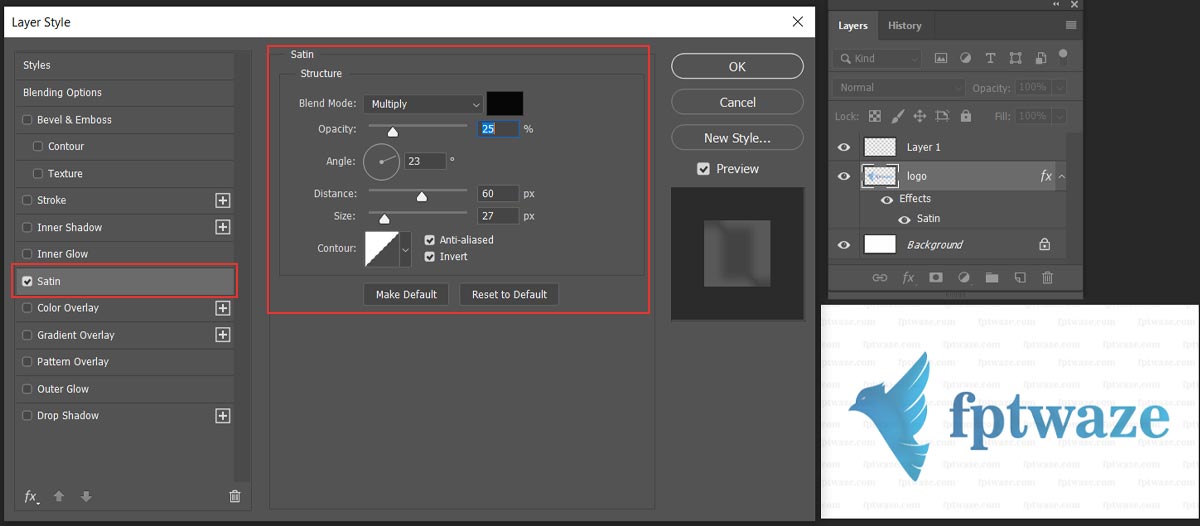
Satin
This is very suitable for creating effects like Metal Logo on Cars.

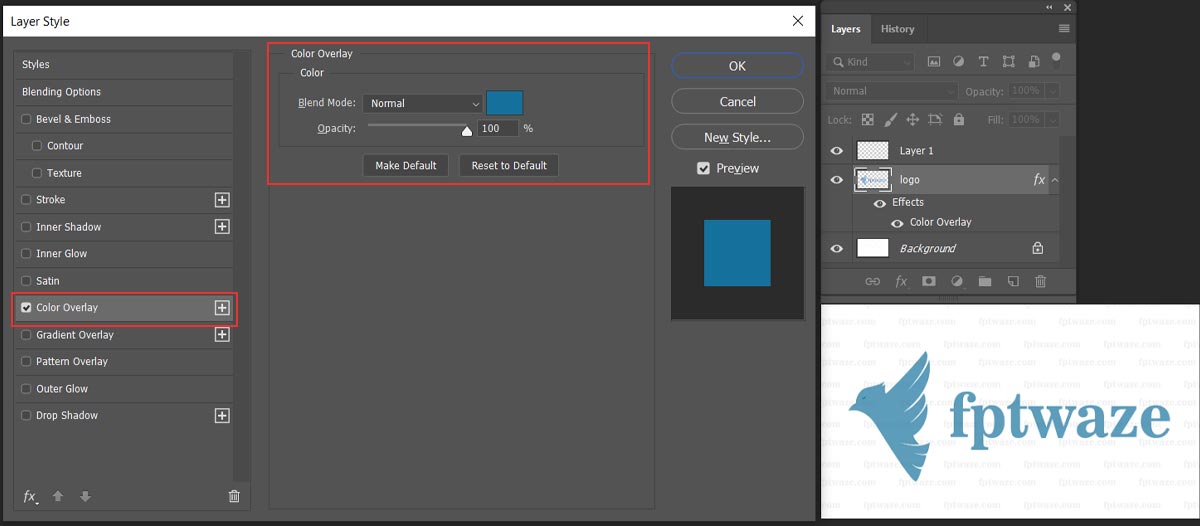
Color Overlay
Cover the Layer with a solid color layer with Color Overlay.

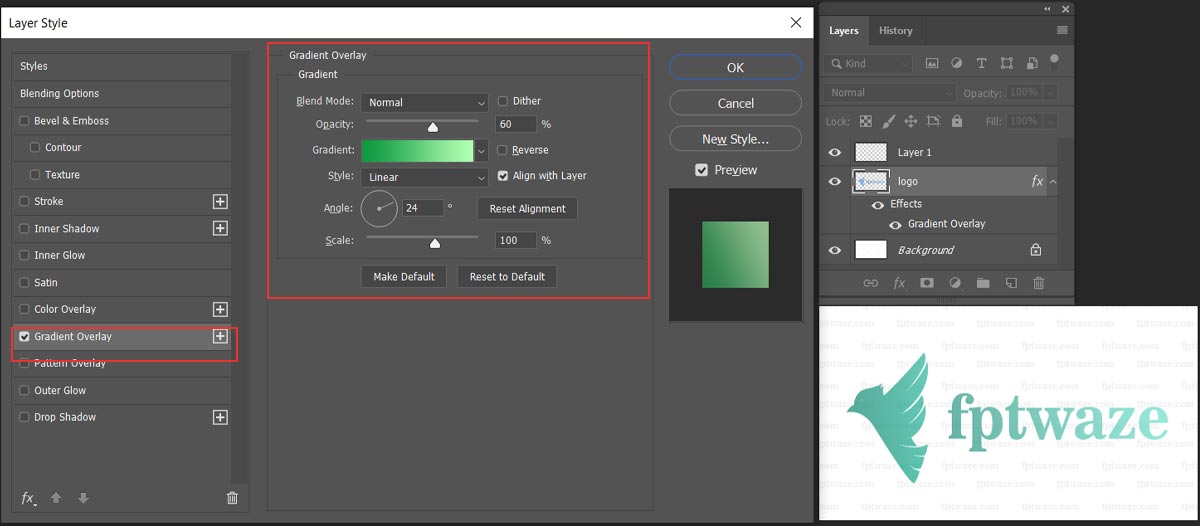
Gradient Overlay
Cover the Layer with a Gradient layer. You can choose the fill angle, pour Stlye, choose from the existing gradients or create your own new gradient.

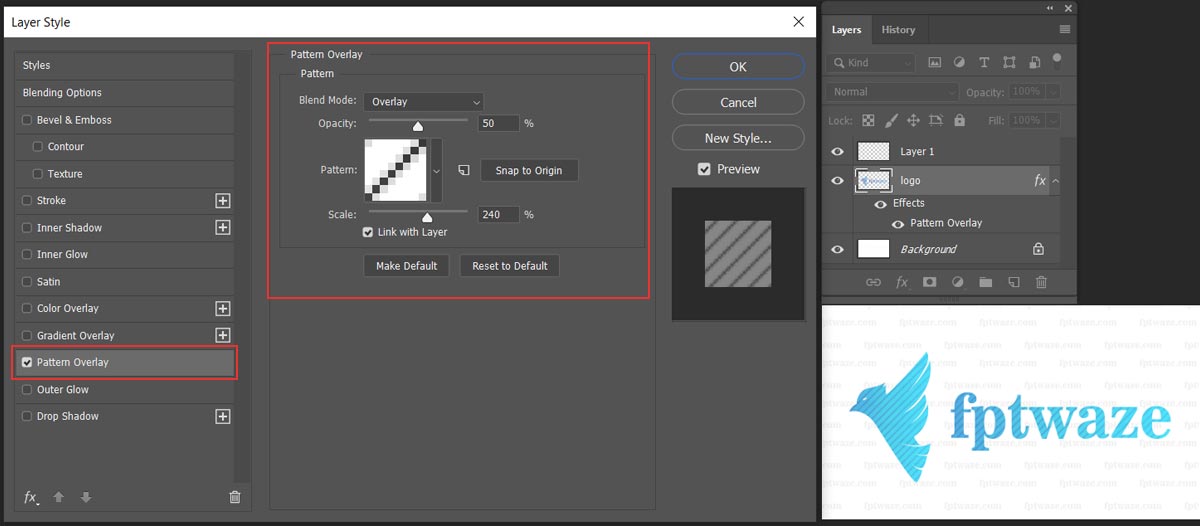
Pattern Overlay
Cover the Layer with a Pattern layer.

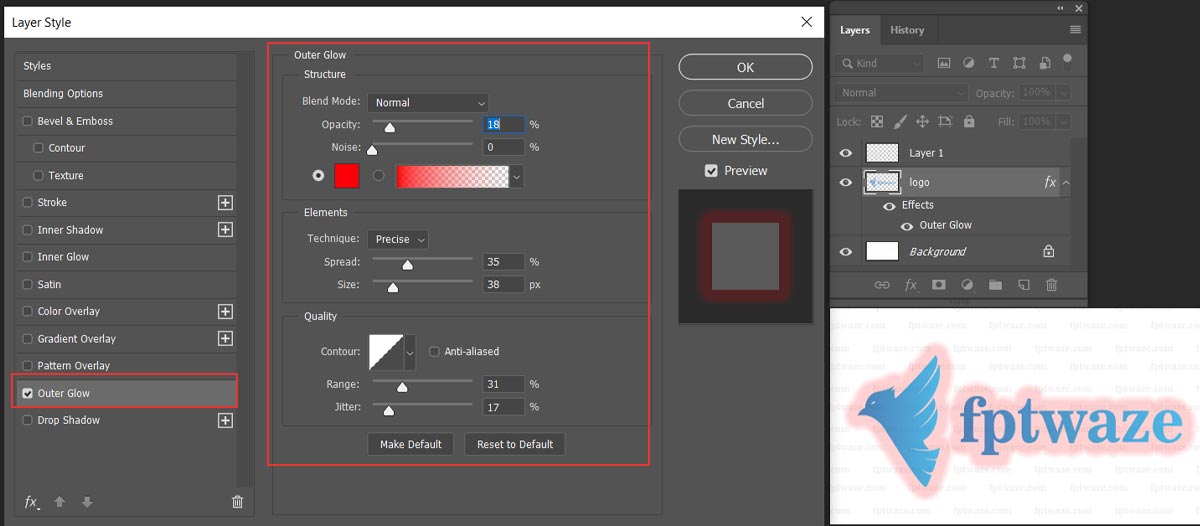
Outer Glow
Create a glow effect outside the layer. This is the opposite of Inner Glow.

Drop Shadow
Create a shadow below the Layer.

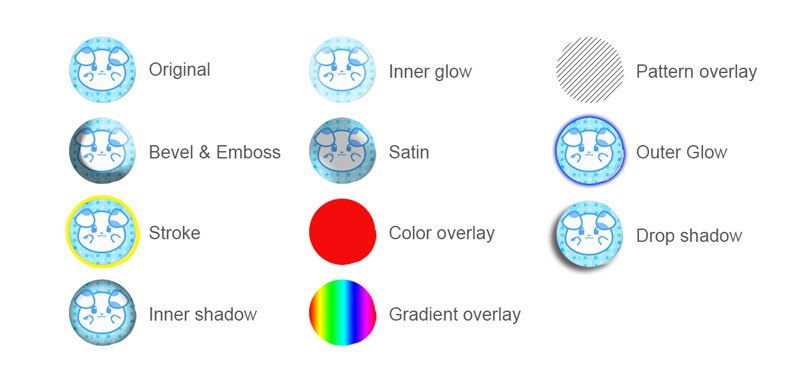
Below is a summary image for you to easily compare the effects you just presented above.

Using multiple effects on one Layer
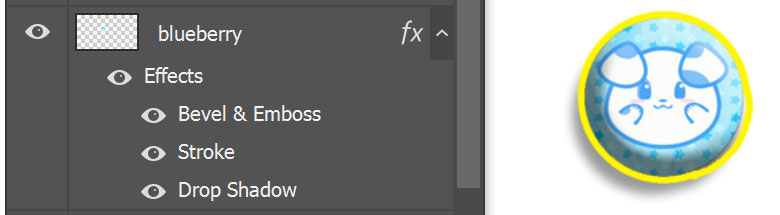
You can apply multiple effects to a layer at the same time. Layers with effects will have an “Fx” icon in the Layers Panel. To see the effects being applied to that layer, click the arrow in the word “Fx“.
In addition, you can also turn the effect on and off with the eye icon to observe the change. If you want to change the effect’s parameters, double-click the effect to change it and it will display the Layer Style panel.

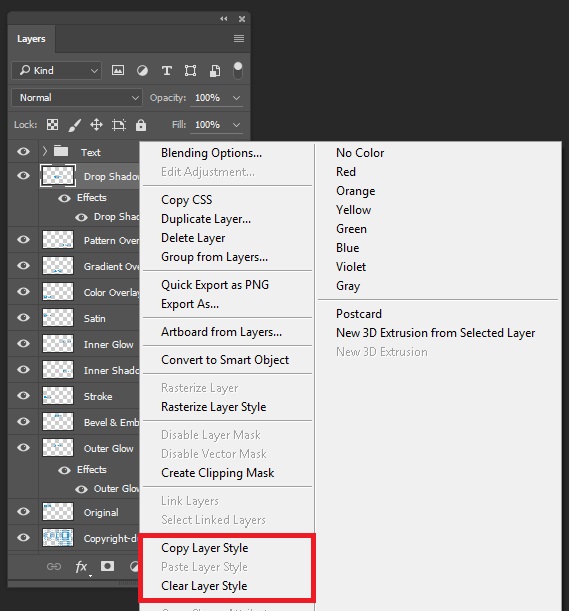
Copy, Paste, Delete Layer Style
Photoshop supports you to Copy Style from one layer to another by right-clicking on the layer and choosing Copy Layer Style. Then click on another layer and choose Paster Layer Style. In addition, when right-clicking, there is also a Clear Layer Style option to delete all effects on the active layer.

Summary
Through the lesson on how to use Layer Style in Photoshop, you already know how to use effects in Photoshop. Depending on the design requirements, you can flexibly use the Styles to achieve the most satisfactory results.
The content of today’s post ends here, you can do the exercises I give below to practice. See you in the next post: How to Use Brushes in Photoshop.
Click here to return to the basic Photoshop Lessons
Link to download photoshop file used in the Lesson: layer-style
Practical exercise
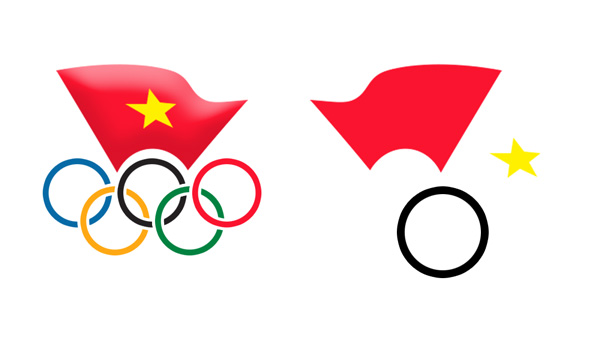
Materials provided: A black circle, red flag, yellow star

Request:
Shape the Olympic symbol as shown in the image.
6 circles of 6 different colors, with white border, arranged order as shown in the picture
The red flag has a floating effect
To do this lesson you need knowledge of layer duplication, transform, arrange, move layers, use stroke effects, Bevel & Emboss, Color overlay.